Child Theme là gì? Khi cập nhật theme website, bạn sẽ gặp tình trạng file cũ và file mới đan xen, lẫn lộn với nhau. Điều này khiến xảy ra nhiều rắc rối khác nảy sinh và tệ nhất là toàn bộ CSS, Code của bạn có thể sẽ “biến mất”, thậm chí sẽ phải tốn hàng giờ để update, chỉnh sửa. Lúc này, sử dụng Child Theme là phương pháp hữu hiệu giúp bạn thoát khỏi tình trạng này.
Vậy Child theme là gì mà lại có tác dụng lớn đến như vậy? Làm thế nào để tạo Child theme? Hãy cùng tìm hiểu ngay trong bài viết dưới đây cùng EMG Online.
Child Theme WordPress là gì?
Child theme là theme con được thừa hưởng toàn bộ đặc tính từ theme mẹ (Parent theme) trong WordPress nhưng Child theme có khả năng hoạt động và tùy chỉnh độc lập so với theme mẹ. Các mẫu giao diện trong mã nguồn WordPress được nhà phát triển nâng cấp lên các phiên bản cao hơn. Nếu không sử dụng Child theme thì sau khi cập nhật, các đoạn code sẽ bị thay thế. Do đó các nhà làm web cần phải dùng tới Child theme.

Child Theme là gì? Child Theme WordPress là gì? (Ảnh: Internet)
>>> Xem thêm: WordPress là gì? #7 lý do bạn nên sử dụng WordPress cho website
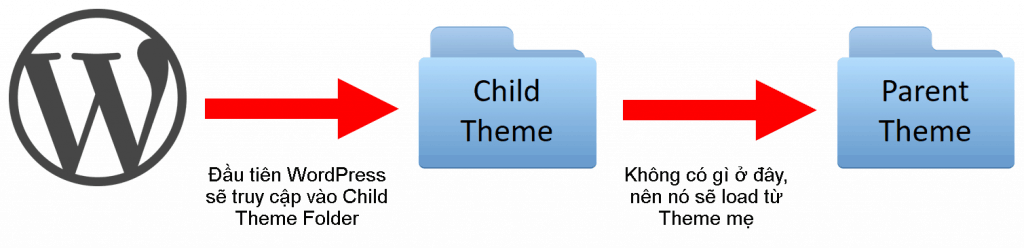
Cách thức hoạt động của Child Theme là gì?
Khi tạo Child theme, nếu bạn copy một file bất kỳ từ thư mục theme mẹ sang thư mục của Child theme thì nó sẽ tiến hành thực thi file đó ở thư mục Child theme. Đồng thời nếu thư mục Child theme hiếu file nào thì nó sẽ thực thi bên thư mục theme mẹ.
Ví dụ: Thư mục Child theme chỉ có file style.css thì lúc đó ngoại trừ file style.css, các file khác đều thực thi từ thư mục theme mẹ. Nếu copy file single.php thừ theme mẹ sang Child theme thì nó sẽ ưu tiên thực thi file này ở thư mục Child theme, còn file khác vẫn thực thi ở thư mục theme mẹ.
Riêng file functions.php của theme mẹ không thay đổi dù bạn có khai báo thêm file này trong thư mục child theme. Các code bên trong file funtions.php của child theme sẽ tiến hành load song hành thêm với các code trong file functions.php của theme mẹ.
=> Bạn có thể hơn đơn giản rằng, khi sử dụng child theme mà muốn tùy biến file nào, bạn chỉ cần copy file qua thư mục child theme và tiến hành chỉnh sửa, không cần đụng chạm gì tới theme parent.
Lợi ích khi sử dụng Child Theme cho website là gì?
Đối với nhiều người thích khám phá hay tùy biến lại blog, website nhưng thường tác động vào Parent Theme thì sẽ gặp nhiều trở ngại nhất định. Đặc biệt với những bạn thường chỉnh CSS theo phong cách mà bạn mong muốn. Tuy nhiên, khi update theme lên phiên bản mới nhất sẽ mất hết các tùy biến của bạn trước đó. Điều này dẫn đến việc website sẽ trở về mặc định như lúc ban đầu. Mọi công sức tùy biến theme hay chỉnh CSS coi như muối bỏ biển.
Do đó child theme là biện pháp an toàn được nhiều người sử dụng khi muốn thiết kế lại trang web. Mọi tùy biến CSS, code đều được thực thi trên child theme.
Khi child theme được tạo, mọi quá trình update của parent theme đều không ảnh hưởng đến website cũng như những gì bạn đã tùy biến thiết kế.

Hướng dẫn tạo Child theme
Theme con thường chỉ có 2 file gồm:
- Style.css
- Function.php
Cách tạo child theme thủ công
- Nếu sử dụng Localhost bạn truy cập vào đường dẫn: C:xampphtdocsthu-muc-cua-banwp-contentthemes
- Còn nếu trên Hosting bạn sẽ vào đường dẫn: public_html/wp-content/themes
Giả sử bạn đang sử dụng Theme flatsome. Trong thư mục themes bạn tạo thêm một thư mục là flatsome-child
Bên trong flatsome-child sẽ tạo ra 2 file style.css và functions.php
1. style.css với nội dung
/* Theme Name: EMG Online Theme URI: https://EMG Online.vn/ Author: EMG Online Author URI: https://EMG Online.vn/ Description: Đây là Theme của EMG Online Template: EMG Online Version: 1.0.0 */
2. functions.php với nội dung
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets(){
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Cách tạo child thêm bằng plugin
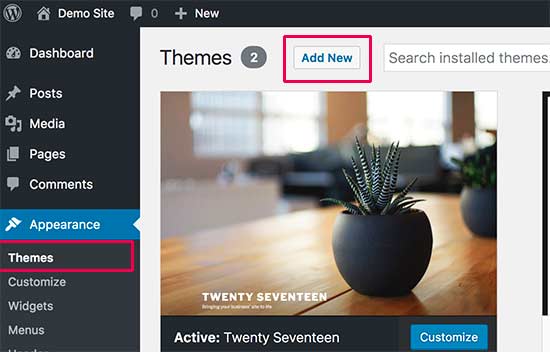
Nhấp vào Plugin => Add new => Gõ từ khóa Child theme lên thanh tìm kiếm. Chọn lấy một plugin rồi ấn Install now.

Làm thế nào để tạo child theme bằng plugin (Ảnh: Internet)
>>> Có thể bạn quan tâm: Plugin là gì? Plugin mang lại những lợi ích gì cho WordPress?
Hướng dẫn chỉnh sửa child theme
Sau khi tạo xong child theme, nếu muốn chỉnh sửa code bạn có thể chỉnh sửa trực tiếp file trong bảng quản trị WordPress: Appearance => Editor => …
Hoặc bạn có thể mở các file và chỉnh sửa trong File Manager (cPanel).
Chỉnh sửa CSS
Để thay đổi CSS, bạn chỉ cần mở file style.css của child theme và bổ sung code vào bên dưới là được.
Chỉnh sửa PHP
Nếu muốn chỉnh sửa file .php nào của theme mẹ, hãy copy nó vào thư mục theme con. Bạn phải copy nó vào đúng thư mục với đường dẫn file giống cấu trúc đường dẫn trong thư mục theme mẹ.
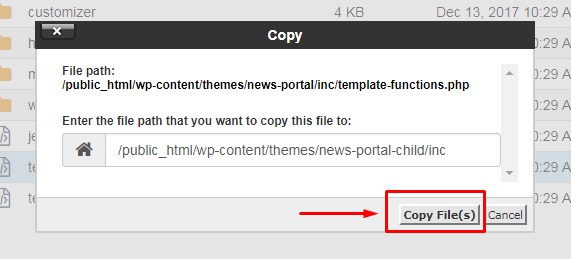
Ví dụ: mình muốn thay đổi file template-functions.php của theme mẹ. File này nằm trong thư mục: themes/news-portal/inc
Vì vậy, mình phải tạo thư mục inc tương tự bên child theme và copy file template-functions.php vào đó.
- Đường dẫn của theme mẹ: /public_html/wp-content/themes/news-portal/inc
- Đường dẫn của theme con: /public_html/wp-content/themes/news-portal-child/inc


Như vậy là file đã được copy sang child theme và giờ thì bạn có thể chỉnh sửa file này một cách thoải mái.
Quy tắc khi sử dụng Child Theme có thể bạn chưa biết
- Không bao giờ được xóa thư mục theme mẹ.
- Muốn tùy biến file .php nào, hãy copy nó từ thư mục theme mẹ sang child theme và sửa ở child theme.
- Khi viết CSS, luôn viết dưới dòng @import ở child theme.
- Trường hợp bạn cần tuỳ biến các file PHP mà không thuộc template của theme thì hãy require nó vào file functions.php như bên theme mẹ đã làm. Check xem file functions.php của theme mẹ để xem nó require bằng cách nào rồi làm y vậy.
Kết
Đối với nhiều người làm web, theme được xem là bộ mặt của website. Theme giúp kiểm soát bố cục và thiết kế của trang web khi nó hiển thị trước mặt người dùng. Mà trong đó, Child theme là phương thức tốt nhất để giúp bạn tùy chỉnh bất kỳ theme nào khi cần cập nhật phiên bản mới của theme. Việc tạo child theme cũng khá đơn giản và dễ dàng.
Dựa theo những gì trong bài viết này mà EMG Online cung cấp và bám sát các bước là bạn sẽ bổ sung được những kiến thức cơ bản về sử dụng child theme, hiểu child theme là gì cũng như cách cài đặt child theme cho website.
Hải Yến – EMG Online
>> Xem nhiều hơn kiến thức về WordPress tại: Kiến thức WordPress A – Z
Bài viết liên quan